一分钟在我们的项目中使用SVG

doubleluo(大菠萝)

SVG的多种引用方法
- object
- embed
- iframe
- img
- inline
- css
- inline css
完
 .svg{
background-image:url(../img/a.svg);
}
.svg{
background-image:url(../img/a.svg);
}
分享些什么
- SVG是什么
- 为什么用SVG
- 怎么用SVG
切图仔的日常
- 大部分时间在切一张又一张的设计图
- 嫌弃这件事没有技术含量
切图仔的日常
- 却发现写了5000行代码
- 优化了又优化
- 还不如一张背景图大
- 我们的网页中70%以上的流量是被切图占据了
曾经的我们
- IE6时代 我们用png8来实现透明底色
- 现在我们换成了png24 颜色变成了256的三次方
曾经的我们
- 二倍图三倍图来适应分辨率越来越高的屏幕
曾经的我们
- webP提供更高的压缩率和动画
- 但由于兼容性 只能当作渐进增强的方案

曾经的我们
- iconfont一度极其流行
- 但毕竟我们的世界没办法只有单一色彩
我们在期待什么
- 色彩靓
- 质量高
- 尺寸小
- 可以动
只有累死的牛 没有耕坏的田

SVG
- 色彩靓 1600万色
- 质量高 任何缩放
- 尺寸小 只有png的1/5
- 可以动 很会动
其实好妹子一直在我们身边
- #2001年9月4日,发布SVG 1.0
- #2011年IE9发布 正式完整支持SVG
可是我们一直视而不见
- SVG中的概念和标签相当于一套新的HTML
- PS cc之前一直都没有导出SVG功能
- 实时渲染的性能问题
掀起你的盖头来

基本元素
<svg class="svg__vector-intro" viewBox="0 0 960 200">
<rect x="40.2" y="25.3" width="150" height="150"/>
<circle cx="354.4" cy="100.3" r="75"/>
<polygon points="593.6,25.3 617.9,74.7 672.4,82.6 633,121.1 642.3,175.3
593.6,149.7 544.8,175.3 554.1,121.1 514.7,82.6 569.2,74.7 "/>
<path d="M923,107.3C11.5,41.5 51.2,38.8 66.5,29.5C829,120
836.9,77.9 810,63.3C21.5 11.6 59 5 67.5,33.5"/>
</svg>
视图
- viewBox
- preserveAspectRatio
分组标签
- G
- DEFS -> USE
- SYMBOL
样式标签
- PARTTEN
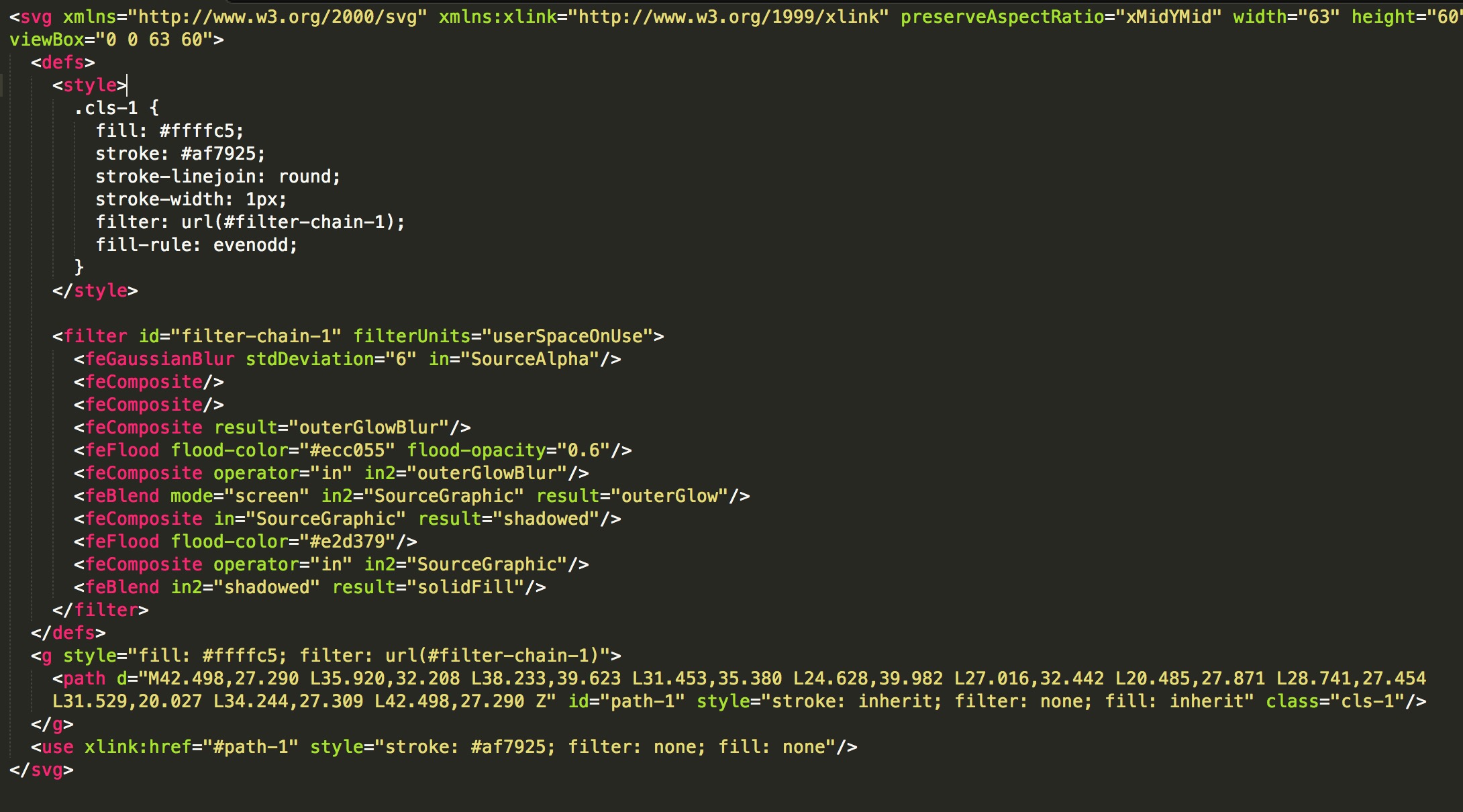
- FILTER -> DESC
- STYLE
设计还原
将设计师想要的东西呈现出来

位图 矢量图


不止是变锐 而且变亮

导出不了的样式
换一种画法
- 画刷效果用钢笔勾勒
- 层叠效果的颜色
- 对单个对象使用渐变
- 不使用智能对象
- 使用有限的自带滤镜
最佳的使用场景
扁平化的界面icon和少部分的效果
更好的选择
 OR
OR

懒惰促进工业进步
.svg{
background-image: url(svg.svg);
}
懒惰促进工业进步
自动添加宽高
.png{
width: 40px;
height: 40px;
background-image: url(png.png);
@media query(min-device-pixel-ratio: 3){
background-image: url(png@3x.png);
background-size: 40px 40px;
}
}
.svg{
width: 40px;
height: 40px;
background-image:url(svg.svg);
}
懒惰促进工业进步
减少请求
base64 354字符 增加45%
.svg{
width: 40px;
height: 40px;
background-image: url(data:image/svg+xml;
base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy
53My5vcmcvMjAwMC9zdmciIHdpZHRoP
SIyIiBoZWlnaHQ9IjQ1OCIgdmlld0JveD0iM
CAwIDIgNDU4Ij4gIDxwb2x5bGluZSBmaWxs
PSJub25lIiBzdHJva2U9IiM5Nzk3OTciIHBvaW5
0cz0iMS4zNDQgLjQ2OSAxLjM0NCA1OS43ODEgMS4
zNDQgMjYxLjQzOCAxLjM0NCAzNzQuMTI1IDEuMzQ0IDQ
wOS42ODggMS4zNDQgNDI3LjUgMS4zNDQgNDUxLjI
xOSAxLjM0NCA0NTcuMTU2Ii8+PC9zdmc+);
}
懒惰促进工业进步
简易版urlencode 280字符 增加14%
.svg{
width: 40px;
height: 40px;
background-image: url("data:image/svg+xml,%3Csvg
xmlns='http://www.w3.org/2000/svg' width='2'
height='458' viewBox='0 0 2 458'%3E %3Cpolyline
fill='none' stroke='%23979797' points='1.344 .469
1.344 59.781 1.344 261.438 1.344 374.125 1.344
409.688 1.344 427.5 1.344 451.219 1.344 457.156'/
%3E %3C/svg%3E ");
}
懒惰促进工业进步
SVGO
- 去掉不必要的注释和空格
- 去掉多余的标签及CLASS
- 数值换算成16进制减小精度
- 压缩不会影响性能及效果
懒惰促进工业进步
当我们需要全站REM统一多屏体验
.png{
width: 1.75rem;
height: 1.75rem;
background-image: url(spirte@2x.png);
background-position: 10px 10px;
background-size: 1.75rem 1.75rem;
}
懒惰促进工业进步
Sprite和REM的坑

懒惰促进工业进步
Sprite和REM的坑
1.75rem换算表
| 代表机型 | 浏览器宽 | 对应尺寸 |
|---|---|---|
| iPhone 4/4s/5/5s | 320px | 56px |
| iPhone 6 | 375px | 65.625px |
| Google Nexus 6 | 412px | 72.1px |
| iPhone 6 Plus | 414px | 72.45px |
懒惰促进工业进步
轻易的解决REM的问题
.svg{
width: 1.75rem;
height: 1.75rem;
background-size: 100% 100%;
background-image: url("data:image/svg+xml,%3Csvg width='40' height='36'
viewBox='0 0 40 36' xmlns='http://www.w3.org/2000/svg'%3E%3Cg fill='%2300B000'
fill-rule='evenodd'%3E%3Cpath d='...' stroke='%2300B000'
M31.4 17.476h2.564v-1.617H31.4z'/%3E%3C/g%3E%3C/svg%3E")
}
懒惰促进工业进步
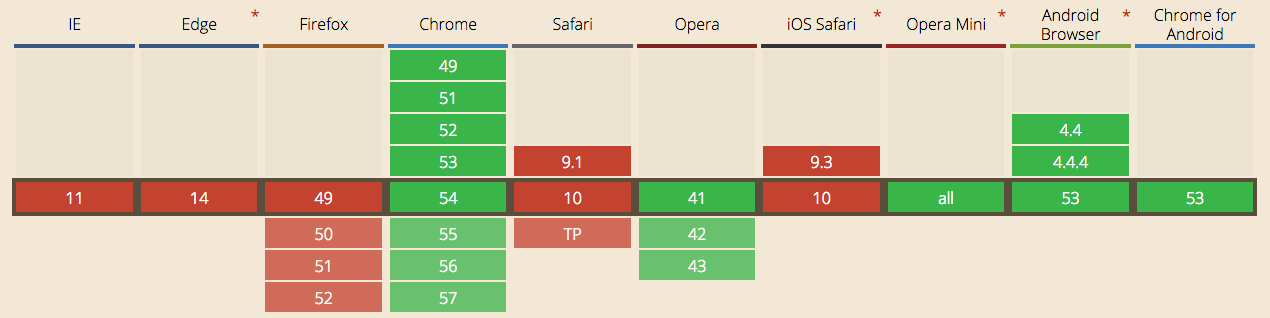
兼容性
懒惰促进工业进步
降级
.svg{
width: 1.75rem;
height: 1.75rem;
background-size: 100% 100%;
background-image: url(../img/img.png);
background-image: url("data:image/svg+xml,%3Csvg width='40' height='36'
viewBox='0 0 40 36' xmlns='http://www.w3.org/2000/svg'%3E%3Cg fill='%2300B000'
fill-rule='evenodd'%3E%3Cpath d='...' stroke='%2300B000'
M31.4 17.476h2.564v-1.617H31.4z'/%3E%3C/g%3E%3C/svg%3E")
,none;
}
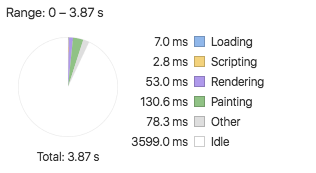
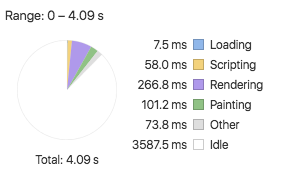
压缩与性能
搞这些事情 ,值么239个icon
测试用例

PNG@3x SVG
490KB 76.5KB


优点
- 质量高
- 文件小
- 很会动
缺点
- 实时渲染耗时
是时候了
替换多倍图切图为SVG
再多一点优点
239个icon
换色的能力
fill
一个icon承担四种状态

需求
固定功能 (公积金 医院 水电)
特殊功能 (ETC 志愿者 大使馆)
雪碧图
用于需要缓存的需要换色的图片

内联
用于不适合缓存及需要动画的图片

降级
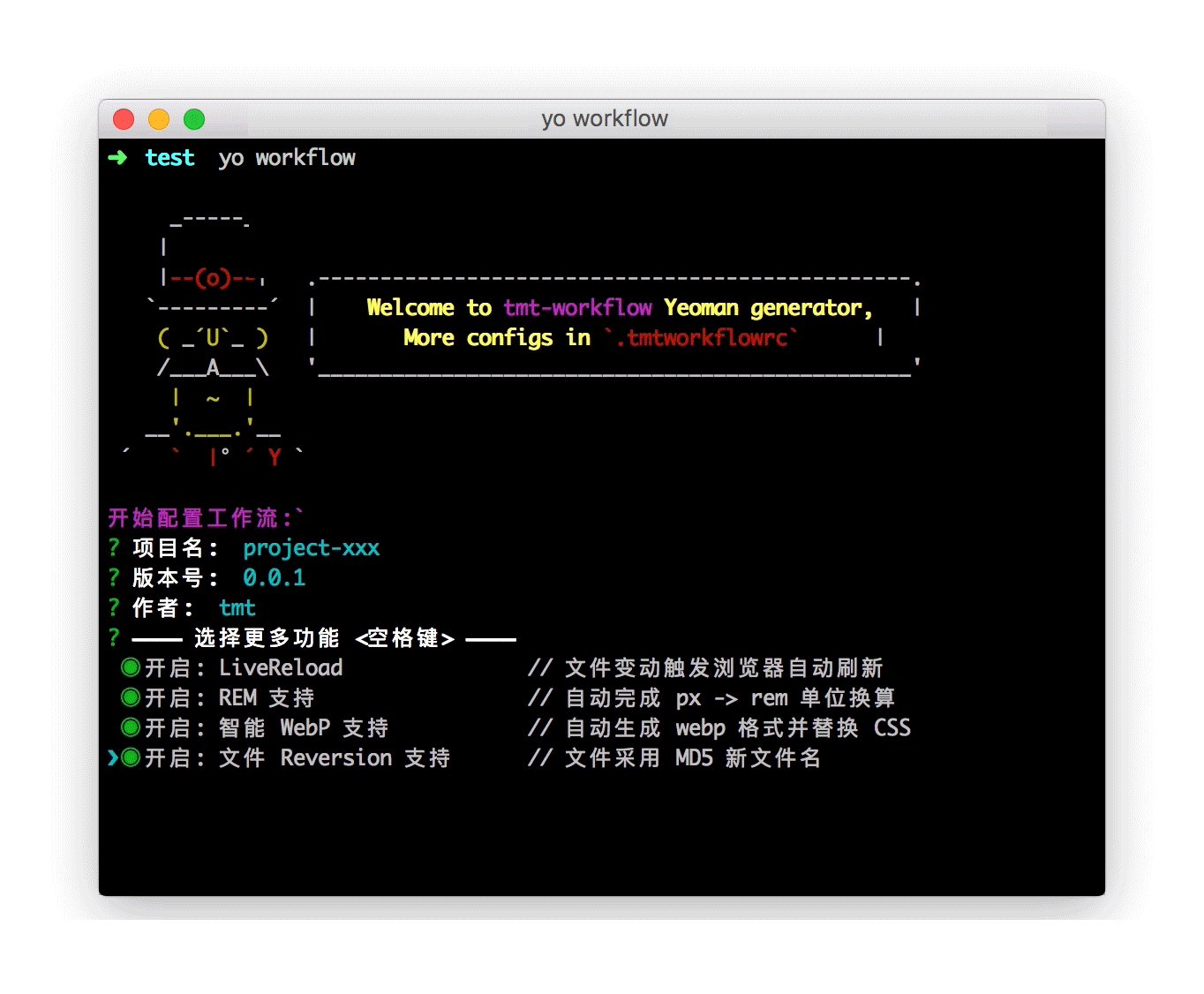
基本使用

需要的帮你做好了


参考project文件夹的demo
GUI版本暂时未合并,请给我三天时间:)
需要的帮你做好了

你只需要
HTML


 CSS
.svg{
background-image:url(../img/a.svg);
}
CSS
.svg{
background-image:url(../img/a.svg);
}